The Intro to Wireframing & Prototyping was a really good, free class organised by General Assembly at the Google Campus in London. The speaker, Amit Patel, was engaging, inspiring, well-paced and well aware of all the wireframing and prototyping trends out there. My only regret is that the talk wasn’t longer 😉
Amit is a Freelance Product Manager / Designer and has worked on projects like Magaza, Grupo, Adio, Made.com, Trapped Magazine and Dixie Hollywood Hotel. He also runs workshops with a wide range of companies that want to upskill their employees and also add design thinking into their current ways of working. If you’d like to learn more about UX, Amit instructs User Experience design courses at General Assembly in London.
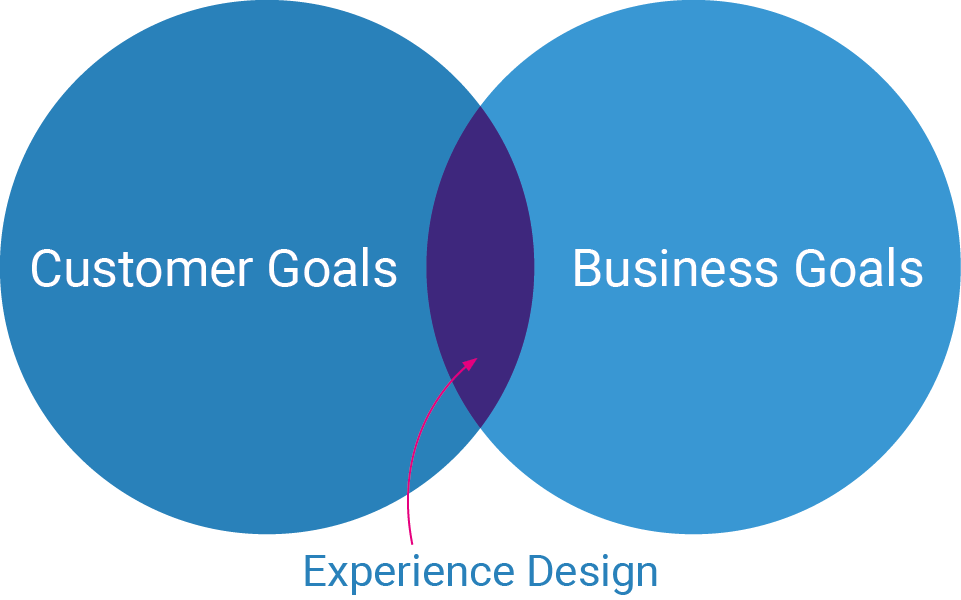
Amit started off his talk from the most important thing in UX: Goals! When a user accesses an app or website that we have designed he wants to accomplish his goals and our role is to help them with this by making it as easy as possible.
“Experience design is the design of anything, independent of medium, or across media, with human experience as an explicit outcome, and human engagement as an explicit goal.” – Jesse James Garrett
Must-read: The design of everyday things – Donald Norman
“”User experience” encompasses all aspects of the end-user’s interaction with the company, its services, and its products.” – Donald Norman
User Experience
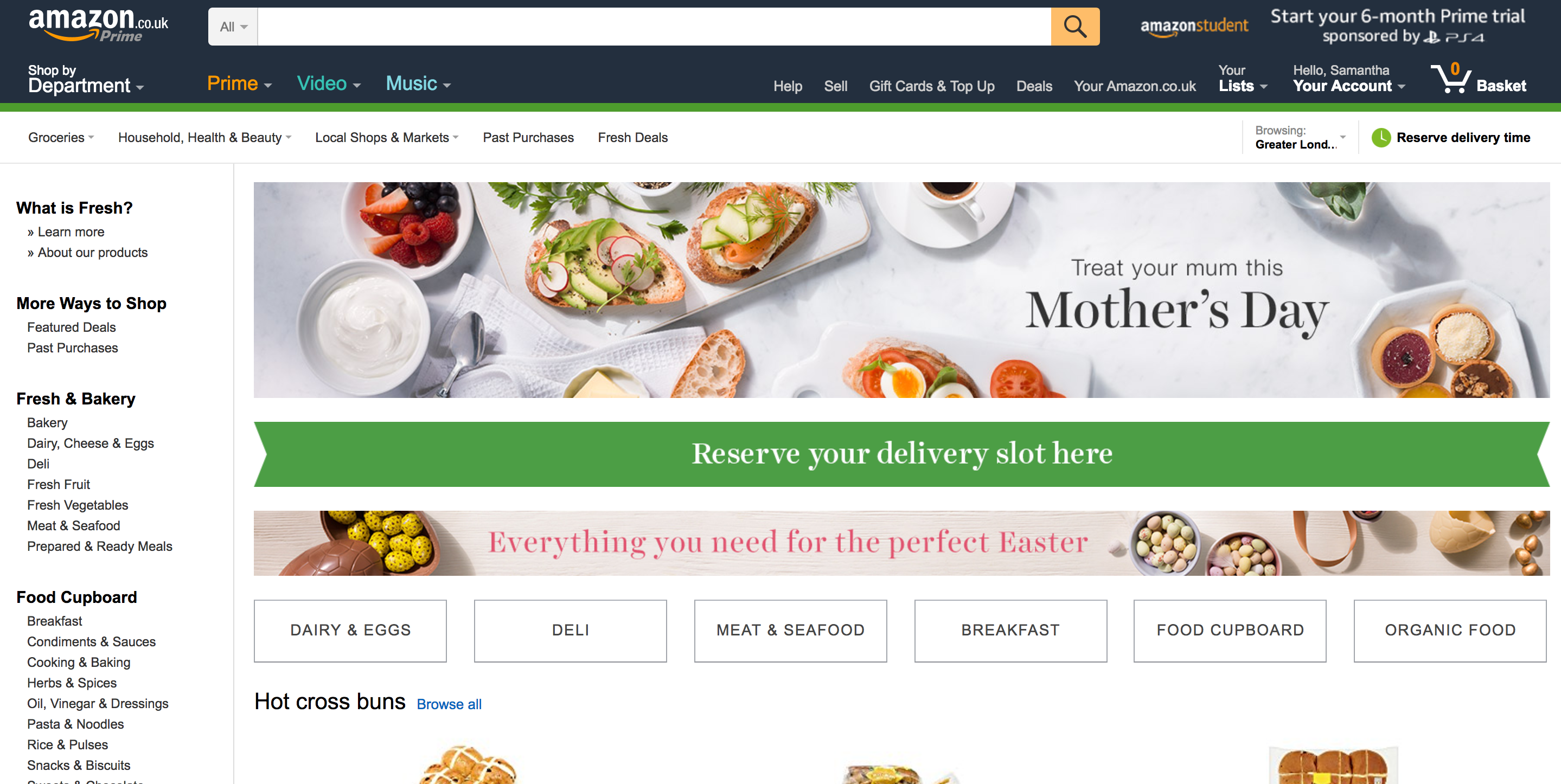
The Amazon Experience
Amit thinks Amazon’s functionality is beautiful even though it’s not visually amazing, but it doesn’t need to be. They keep adding features that users enjoy and target the right audience.
I don’t really agree with this as Amazon is a fulfilment company and doesn’t really care what the users think. They just want you to quickly buy something – and that is probably the only feature that works really well. Also adding more options just makes the website more clunky – maybe separate platforms would be a better idea.
Amazon Fresh is a new feature that is worth trying out.
Door handles
Door handles are a good example of bad UX design. They are designed differently all over the world which makes the simple task of opening a door harder than it should be. Another example can be found in the bathroom:
Turning the hot water on in the bathroom can be challenging.
A lot of the time we go onto websites and have no idea what the company does.
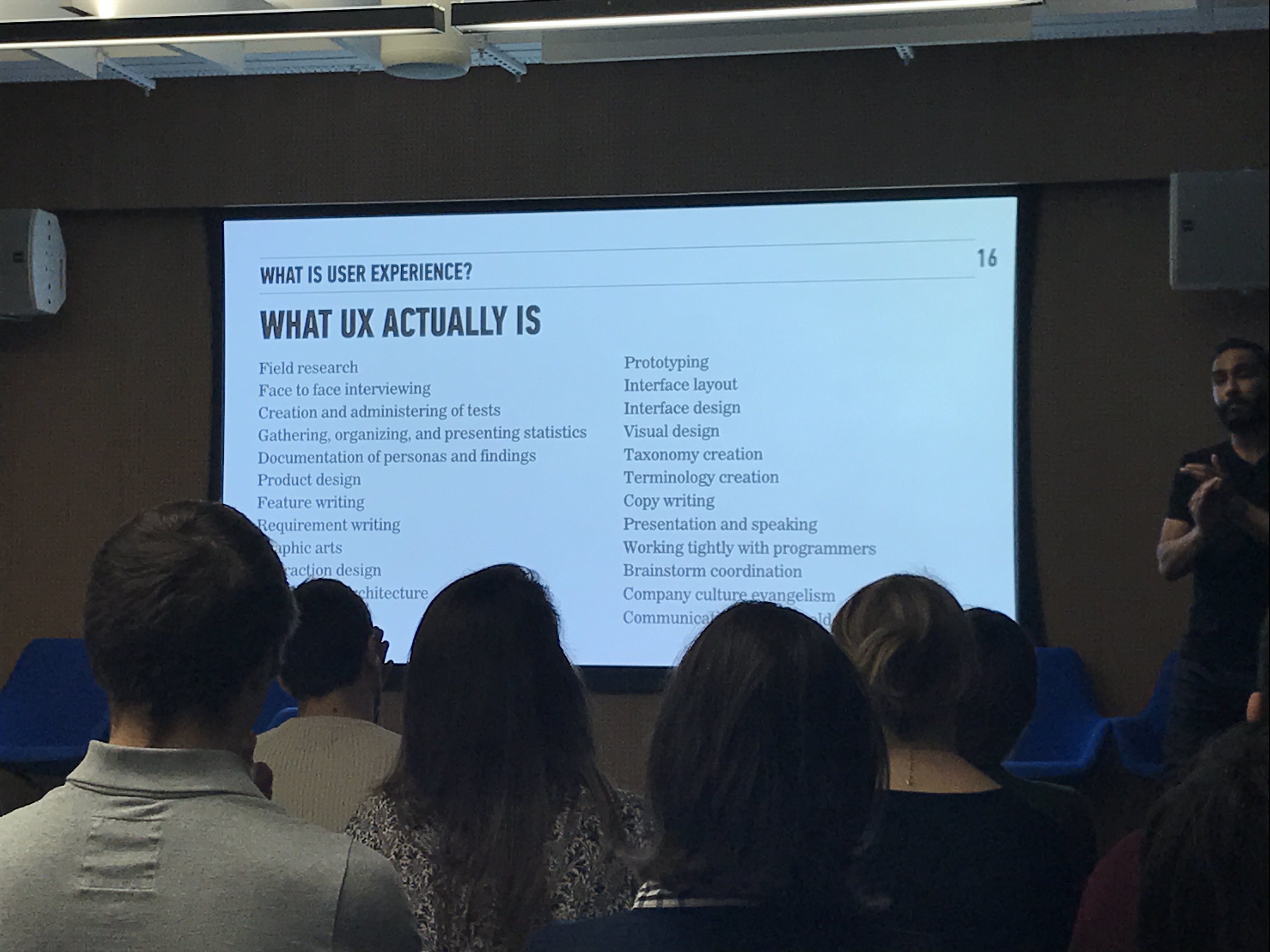
Most people think UX is:
- Interface Design
- Visual Design
but it’s a lot more:
UX is BIG!
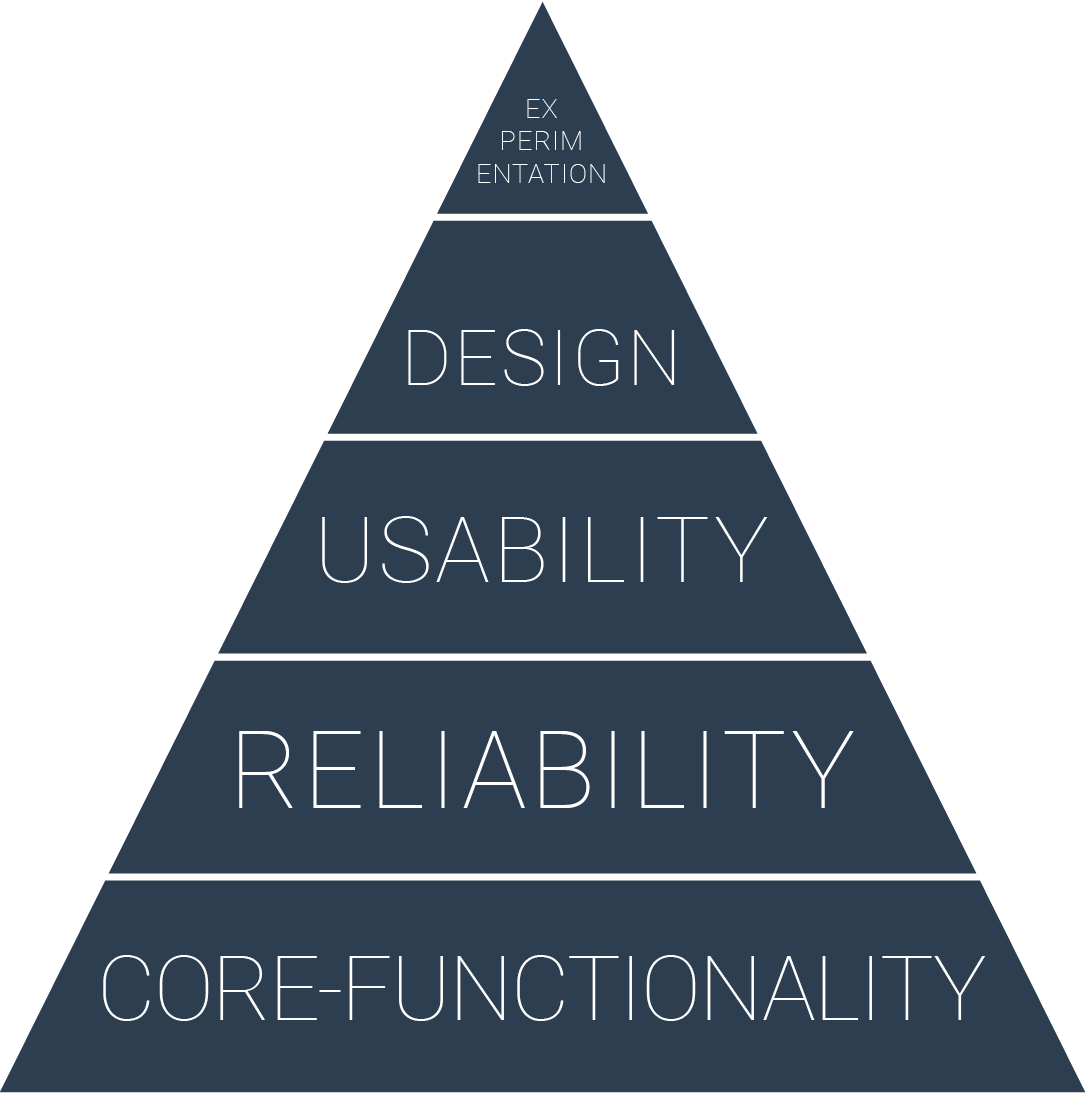
Why is UX so important? It fulfils user needs and goals.
The UX hierarchy of need:
What is the difference between UX and UI?
- UX is about the experience – Internal triggers, what to do to make the user come back etc
- UI is about the interface – What is the sequence, navigation etc
Design Process
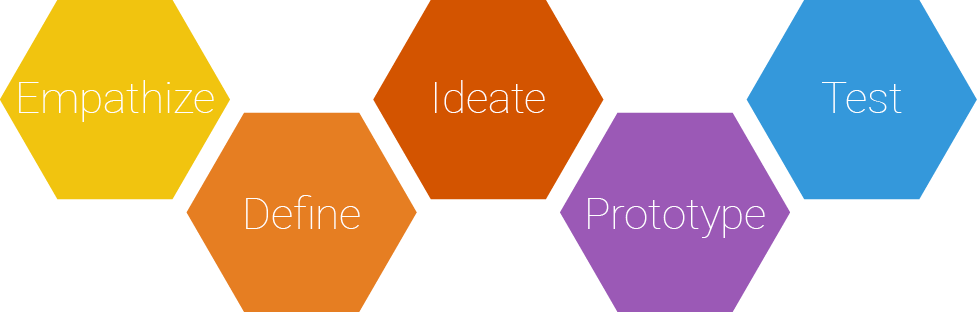
Design thinking
Empathize. Learn about the audience for whom you are designing, by observation and interview. Who is my user?What matters to this person?
Define. Create a point of view that is based on user needs and insights. What are their needs?
Ideate. Brainstorm and come up with as many creative solutions as possible. Wild ideas encouraged!
Prototype. Build a representation of one or more of your ideas to show to others. How can I show my idea? Remember: A prototype is just a rough draft!
Test. Share your prototyped idea with your original user for feedback. What worked? What didn’t?
UX = Reducing risk and cost. Some companies think it’s easier and cheaper to skip UX design and testing, but it’s not.
Sketching
Sketching is the process of rapidly translating ideas into something tangible.
We sketch:
- to explore
- to refine – getting a better idea of what’s possible
- to communicate visually (using a collaboration tool like slack is great but sometimes you have to meet up and talk through the designs in person)
- to simplify the complex – turning code into a visual
- to validate
- to save time – visually present instead of writing out long documents
Wireframing
What is wireframing?
- Page level schematics
- Medium- to high-fidelity representations of what users will see
- Typically annotated to describe interaction details (for developers)
In lean startup circles, the trend is to move away from detailed wireframes, mostly due to time.
Primarily, it’s a communication tool to show the concept, hierarchy, functionality etc.
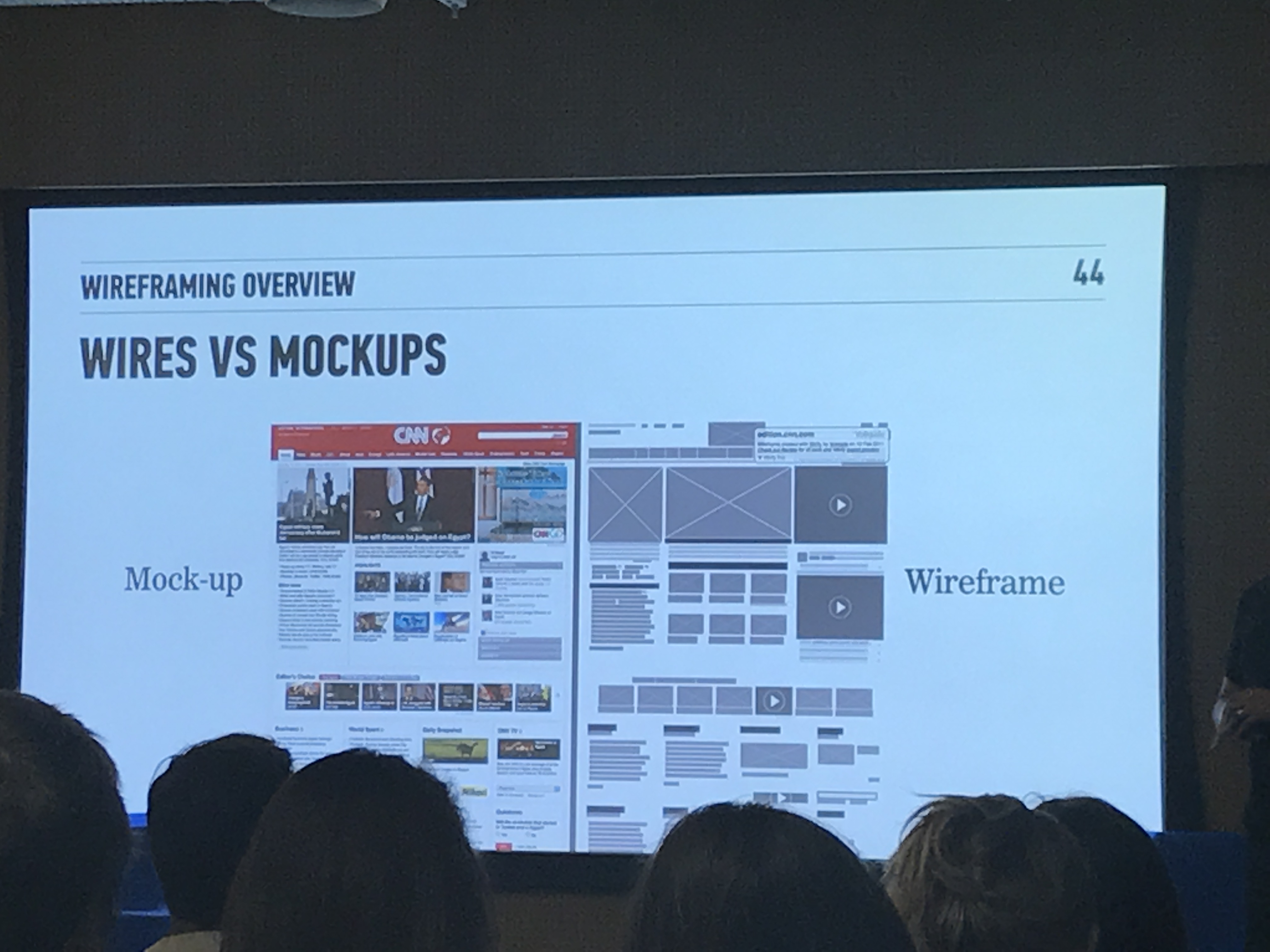
Wireframes vs Mockups
- Wireframes tend to be black&white
- Mockups are generally the last visual
- lots of people skip wireframing and go straight to mockups.
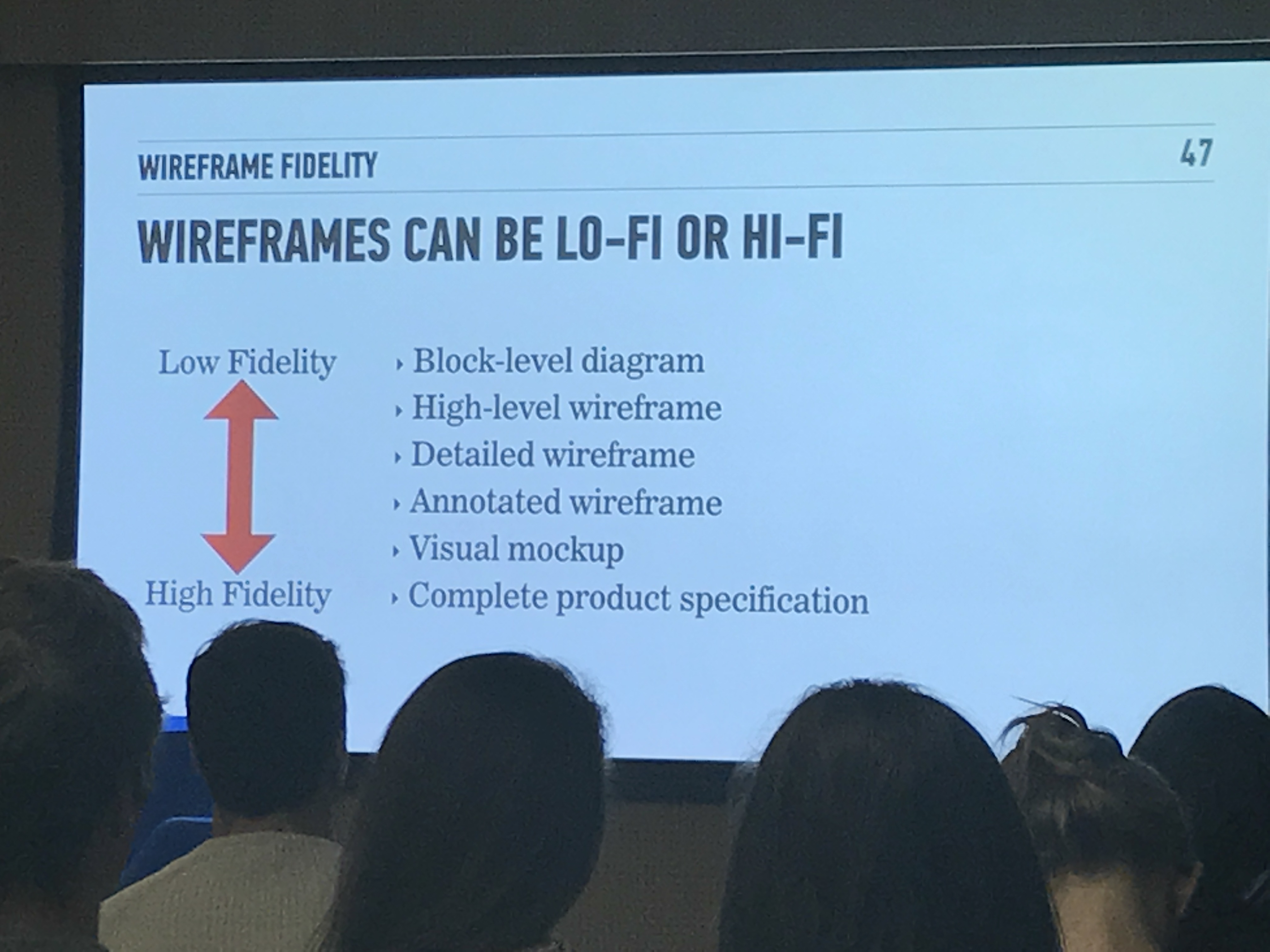
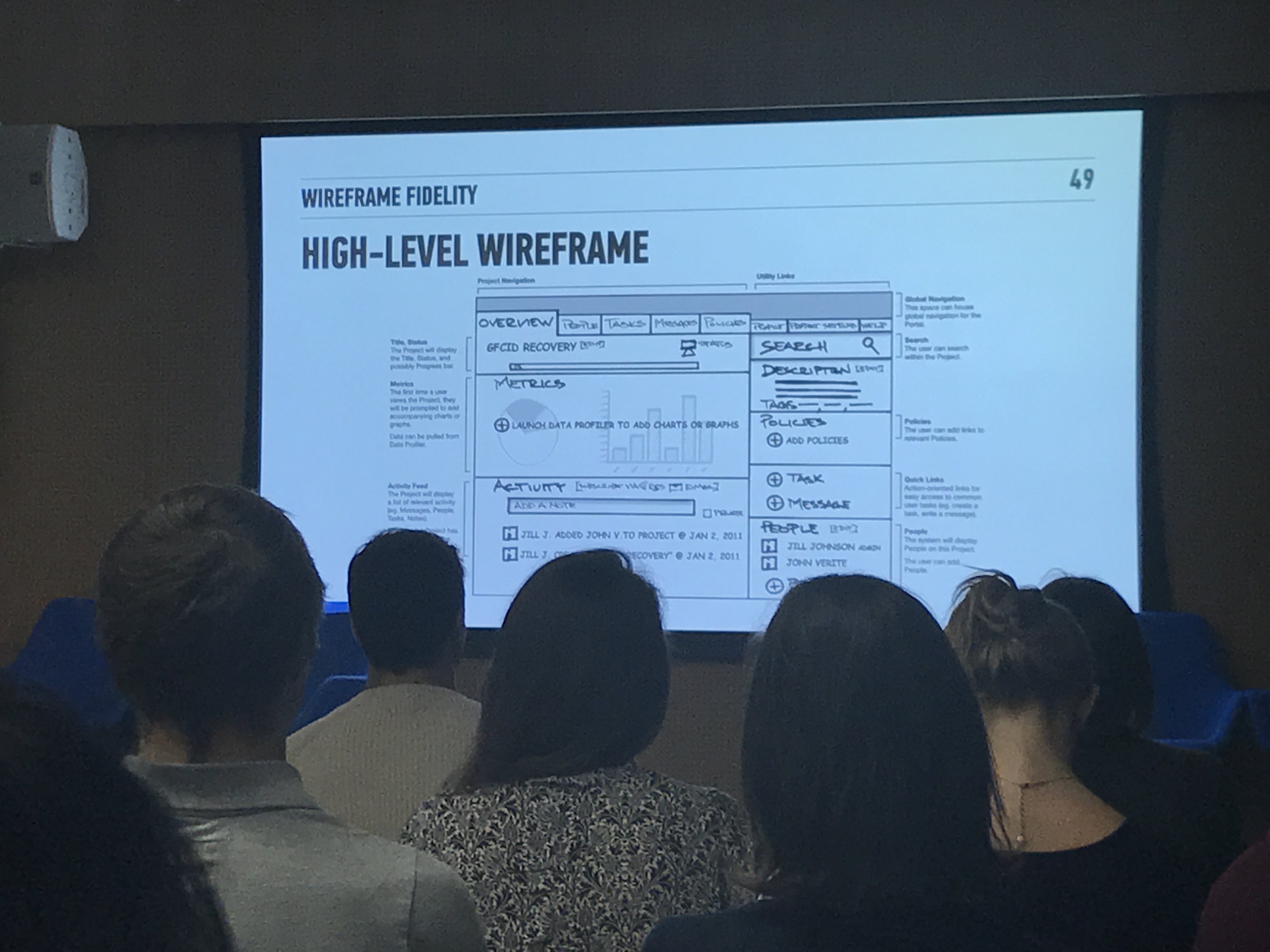
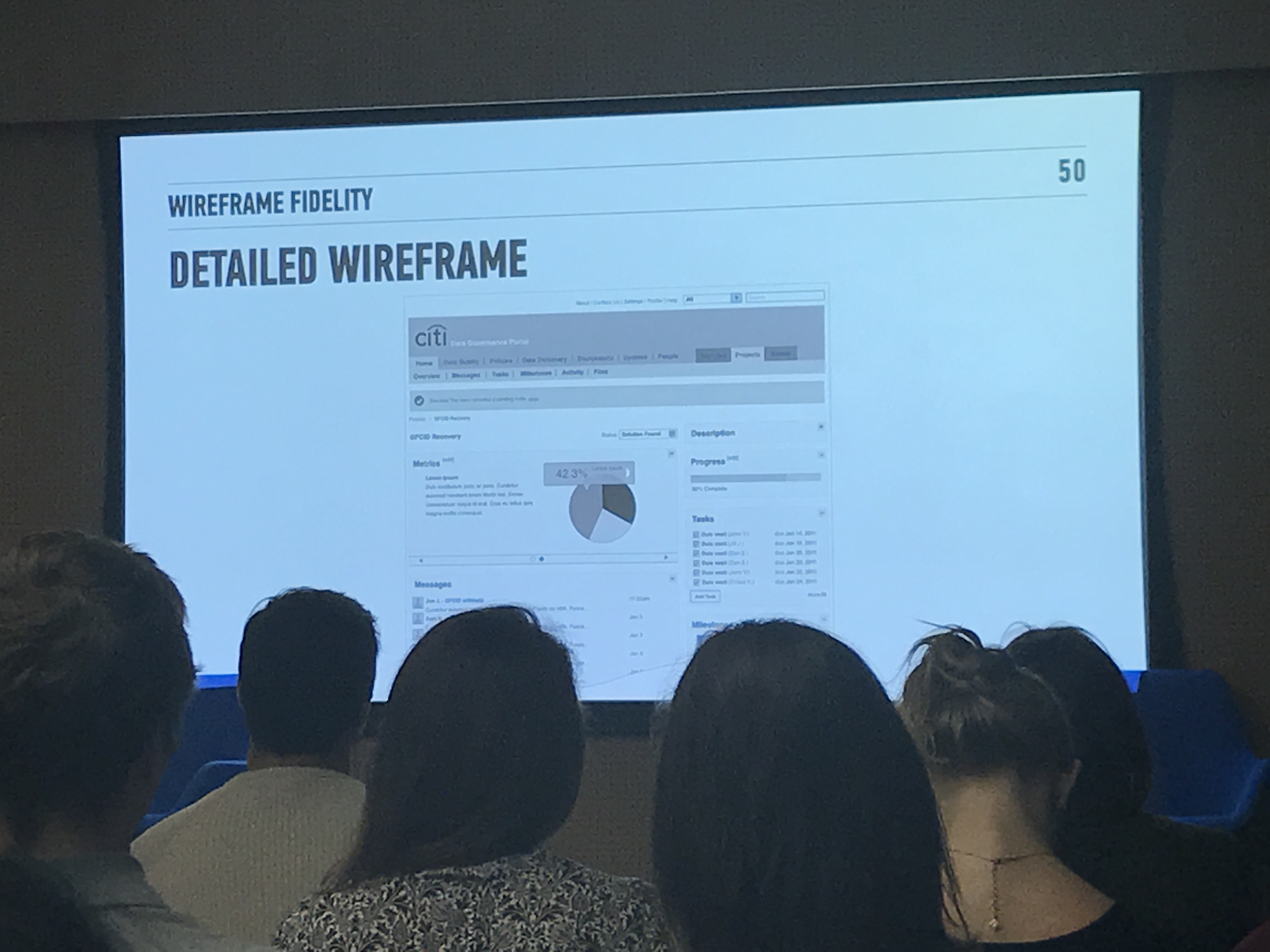
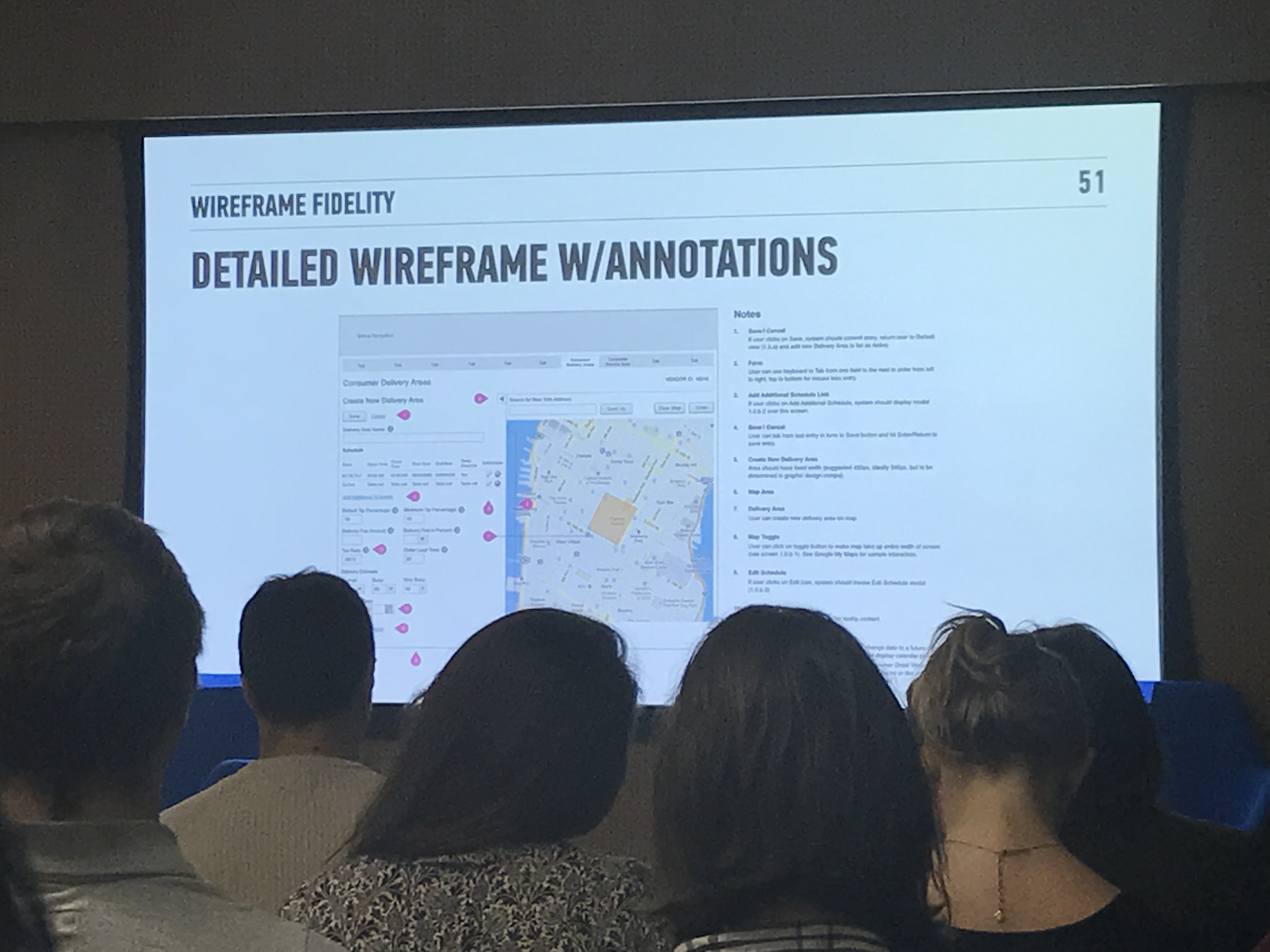
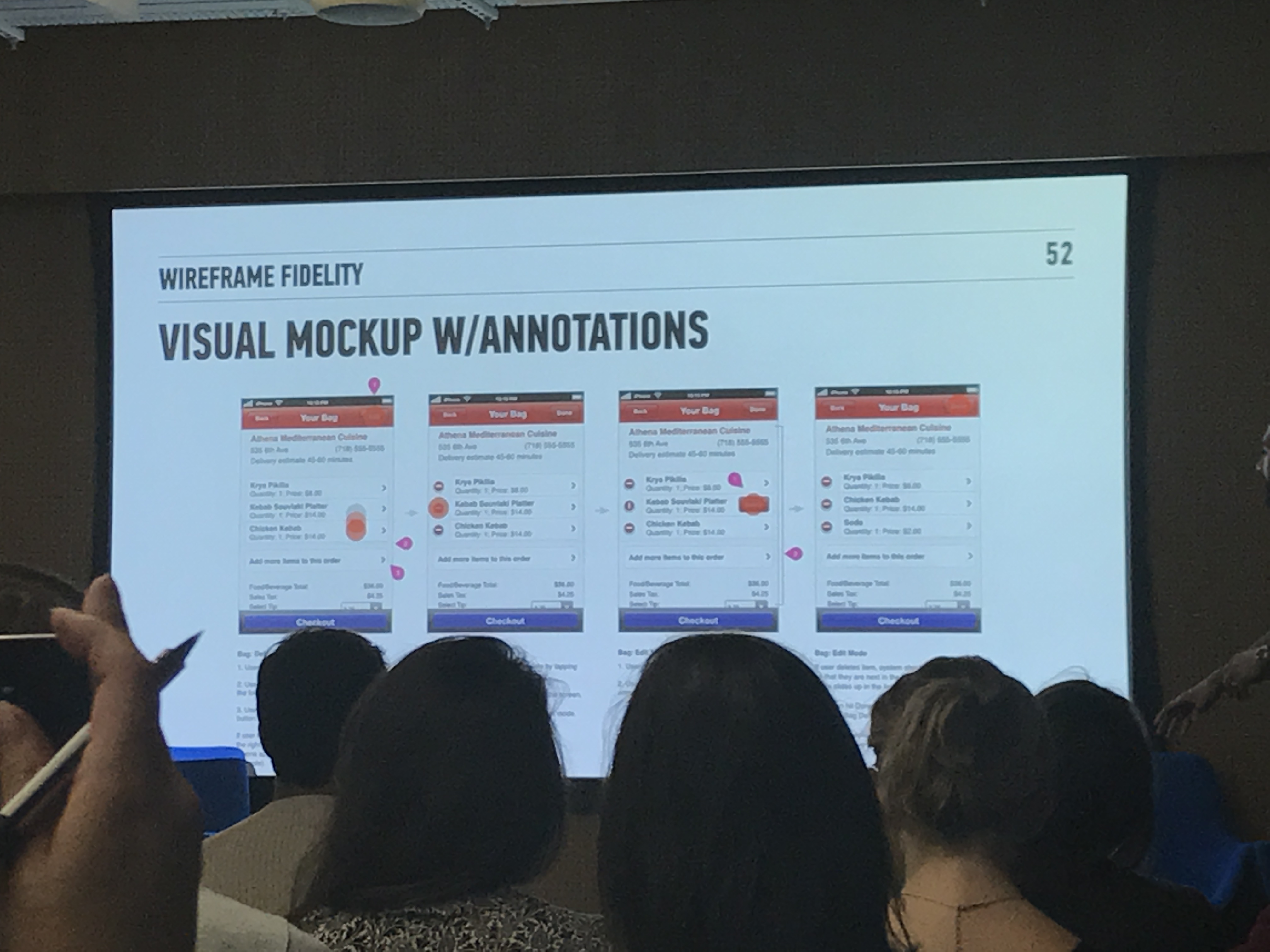
Wireframe fidelity
High-Level Wireframe
Detailed Wireframe
Detailed wireframe w/annotations
Good for developers.
Visual mockup w/annotations
Complete product spec
How to wireframe
- Develop your own style
- There are no hard and fast rules
- Always know details of the audience and purpose
- Low-fidelity to high-fidelity wireframing
- Define templates and block-out page elements
- Add detail and sample content
Online tools – Lo-Fi
Balsamiq, MockingBird, Google Drawing
Online tools – Hi-Fi
OmniGraffle, axure, Sketch
Tips
- Focus on what you want to communicate
- Keep it simple – preferably Black & White
- Don’t skip sketching
- Justify every elemnt on every interface
- Annotate as you go along
Pro tips
- Make your document system modular
- Adopt things from designers to create your own style
- Focus on software you’re comfortable with and become an expert
Must-read: Steve Krug – Don’t make me think
Prototyping
Prototypes are used in many disciplines:
- Industry Design
- Product Design
- Automotive Design
- System Design
Why is prototyping important?
- To explore and refine
- to communicate and show:
- Functionality
- Flow
- Interaction
- Animation
Desktop tools
With Marvel you can create screens in the app or add your images from Sketch or Photoshop. You can then create hotspots on wireframes to make them clickable. This simple editor allows you to link all your designs together, add gestures and transitions to make your prototype feel just like a real app or website. You can create prototypes for the iPhone, iPad, Desktop, Apple TV, Apple Watch and Android.
Invision app is a design prototyping tools where you can create high-fidelity prototypes. You just upload your design files and add animations, gestures, and transitions to transform your static screens into clickable, interactive prototypes.
This was a great Introduction to Prototyping and Wireframing. I’ve read tonnes of articles about UX and most of what was featured in this presentation, but it’s never been this structured and insightful. The articles are usually written for people who already have basic knowledge of UX/UI or you get the introduction videos on youtube which tend to be disproportionately stupid. If you’re interested in a career move or just want to broaden your horizons – definitely sign-up to a session like this.